第一步:确定 QQ 绑定的手机
以测试
前提:
通讯录查找的权限。
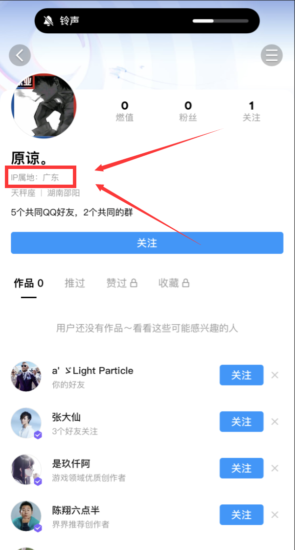
不知道城市的 可根据下面文章进行查找
可以得出前三位和最后两位:
![图片[1]-查QQ 现绑手机号及防护思路 - 毕方资源网-毕方资源网](https://cos.vs98k.cn/2023/10/20231026151426847.png)
第二步:手机号的构成及查找号段
我国使用的号码为 11 位,我们的手机号可以分为三段(1XX-XXXXXXXX),其中各段有不同的编码方向:
打开网址:首页 | 查号吧 📞 (chahaoba.com)
根据
![图片[2]-查QQ 现绑手机号及防护思路 - 毕方资源网-毕方资源网](https://cos.vs98k.cn/2023/10/20231026151900750.png)
我们查到 6 个号段 看来还是比较少的、我们将他们整理成一行一行。
173****
173****
173****
173****
173****
173****
第三步:生成所有号码
我们得到号段,那么就剩两位了。将生成所有可能。可自行编程。或通过在线生成。00-99 共有 100 个数。
一共可生成 6 * 100 = 600 个手机号.
生成网站:
![图片[3]-查QQ 现绑手机号及防护思路 - 毕方资源网-毕方资源网](https://cos.vs98k.cn/2023/10/20231026155348985.png)
第二(三)步:方式二
直接生成全部号码(
![图片[4]-查QQ 现绑手机号及防护思路 - 毕方资源网-毕方资源网](https://cos.vs98k.cn/2023/10/20231026223759130-559x1024.jpg)
第四步 号码导出
打开 Excel 整理一下,为了保证与本文方法生成 vcf 的方法能够进行下次。所以生成下列模板
![图片[5]-查QQ 现绑手机号及防护思路 - 毕方资源网-毕方资源网](https://cos.vs98k.cn/2023/10/20231026155646231-1024x241.png)
如果你不是用这种方法生成。则可以用软件自己的格式。
将结果粘贴到电话,姓名命名一下,张三 1,张三 2 选中右下角然后向下拉批量生成名字。
其他的可不填
![图片[6]-查QQ 现绑手机号及防护思路 - 毕方资源网-毕方资源网](https://cos.vs98k.cn/2023/10/20231026155743166-1024x773.png)
第五步:将 Excel 格式转成手机通讯 vcf 格式
本次以小程序为例
将刚才的 Excel 微信文件传输助手传到手机。
微信搜索“云端通讯录”小程序 excel 转 vcf
选择文件—文件传输助手—-选择文件
![图片[7]-查QQ 现绑手机号及防护思路 - 毕方资源网-毕方资源网](https://cos.vs98k.cn/2023/10/20231026160033592.png)
![图片[8]-查QQ 现绑手机号及防护思路 - 毕方资源网-毕方资源网](https://cos.vs98k.cn/2023/10/20231026160033198.png)
![图片[9]-查QQ 现绑手机号及防护思路 - 毕方资源网-毕方资源网](https://cos.vs98k.cn/2023/10/20231026160103433.png)
第六步:开始导入通讯录。
找一个干净的手机。导入 vcf 文件到通讯录。这个不懂就自行百度了。
我以安卓夜神虚拟机为例
![图片[10]-查QQ 现绑手机号及防护思路 - 毕方资源网-毕方资源网](https://cos.vs98k.cn/2023/10/20231026160237788.png)
![图片[11]-查QQ 现绑手机号及防护思路 - 毕方资源网-毕方资源网](https://cos.vs98k.cn/2023/10/20231026160237231.png)
第七步:登录你的 QQ。
进行一个个对比头像,找到后查看通讯录对应的号码即可。
由于我自己知道是多少,我就不一个一个找了。事实证明可以找到的。
![图片[12]-查QQ 现绑手机号及防护思路 - 毕方资源网-毕方资源网](https://cos.vs98k.cn/2023/10/20231026160332811.png)
总结与防护
本文实测并演示了
号码。那么如何防护,才不会被查到。
- 关闭通讯录查找的功能
- 通过查绑网查找是否为旧的绑定,旧的绑定一般已经泄露。及时修改
在线手机号码生成核心代码
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<meta http-equiv="Expires" content="-1">
<meta http-equiv="Pragma" content="no-cache">
<meta http-equiv="Cache-control" content="no-cache">
<meta http-equiv="Cache" content="no-cache">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>在线号码生成</title>
<link href="https://lib.baomitu.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="https://lib.baomitu.com/jquery/1.12.4/jquery.min.js"></script>
<script src="https://lib.baomitu.com/layer/3.1.1/layer.js"></script>
<link rel="stylesheet" href="https://lib.baomitu.com/layer/3.1.1/theme/default/layer.css?v=3.1.1" id="layuicss-layer">
<body background="https://www.cnblogs.com/skins/moonlightink/images/top.jpg">
<div class="container">
<div class="col-xs-12 col-sm-10 col-md-8 col-lg-6 center-block" style="float: none;">
<br>
<div class="panel panel-primary">
<div class="panel-heading" style="background: linear-gradient(to
right,#b221ff,#14b7ff,#8ae68a);">
<h3 class="panel-title">在线手机号码生成</h3>
</div>
<div class="panel-body" style="text-align: center;">
<div class="list-group">
<div class="list-group-item list-group-item-info" style="font-weight: bold;">
<label for="phonePre">格式:一行一个手机号段(前 7 位)</label>
<textarea id="phonePre" name="phonePre" class="form-control" rows="5"></textarea>
<label for="last2">最后两位</label>
<input id="last2" name="last2" class="form-control" value="24" />
</div>
<div class="list-group-item">
<a onclick="genPhoneNum()" class="btn btn-block btn-primary" style="background: lineargradient(to right,#b221ff,#14b7ff);">生成</a>
</div>
<label>生成的手机号:</label>
<textarea id="nums" class="form-control" rows="10"></textarea>
</div>
</div>
</div>
</div>
</div>
<div class="panel panel-default text-center">
<div class="panel-body">
<a target="_blank" href="https://www.bfbke.com">Copyright © 毕方博客 2023-2025</a>
</div>
</div>
<script>
function genPhoneNum() {
var phonePrestr = $('#phonePre').val();
if (phonePrestr == undefined || phonePrestr == '') {
layer.msg('请输入内容', {
icon: 5
});
return
}
var prexs = phonePrestr.split("\n");
var suffix = $('#last2').val();
var nums = "";
for (var i = 0; i < prexs.length; i++) {
var px = prexs[i];
for (var m = 0; m <= 9; m++) {
for (var n = 0; n <= 9; n++) {
nums += px + m + n + suffix + "\n";
}
}
}
//console.log(nums)
$("#nums").text(nums)
}
</script>
</body>
</html>2023-10-27 00:02:37,某些文章具有时效性,若有错误或已失效,请在下方留言或联系



![子比主题USDT支付插件[已更新]-毕方资源网](https://cos.vs98k.cn/2023/09/20230925213747346-800x498.png)

![子比主题AI助手插件[正式版发布]-毕方资源网](https://cos.vs98k.cn/2024/06/abeee60c9520240620075604.webp)
![新版:盲人按摩师[擦边短剧]-毕方资源网](https://cos.vs98k.cn/2022/07/20220718061320235-333x500.jpg)








 私信站长
私信站长

暂无评论内容