基于 ChatGPT 开发的 AI 助手插件,为您的 WordPress 子比主题网站注入智能互动功能。这个插件旨在提升用户体验,通过人工智能技术,为您的网站提供24/7智能客服、内容生成和互动交流服务。
后端截图:
![图片[1]-子比AI助手插件【开发中】 - 毕方资源网,毕方博客,毕方工作室](https://cos.vs98k.cn/2024/06/d89ec7934f20240620075907.webp)
![图片[2]-子比AI助手插件【开发中】 - 毕方资源网,毕方博客,毕方工作室](https://cos.vs98k.cn/2024/06/95aa7de9aa20240620184709-1024x560.jpg)
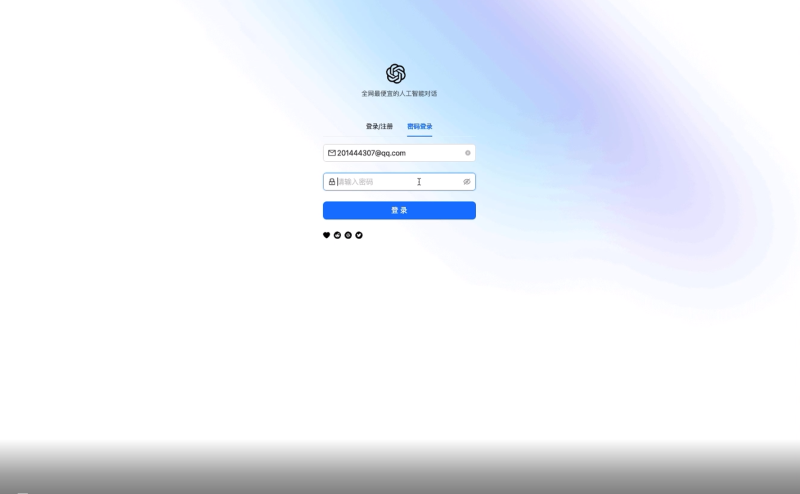
前端演示
更新日志
后端优化
![图片[3]-子比AI助手插件【开发中】 - 毕方资源网,毕方博客,毕方工作室](https://cos.vs98k.cn/2024/06/fb5c81ed3a20240628034920.png)
![图片[4]-子比AI助手插件【开发中】 - 毕方资源网,毕方博客,毕方工作室](https://cos.vs98k.cn/2024/06/fb5c81ed3a20240626061609.png)
![图片[5]-子比AI助手插件【开发中】 - 毕方资源网,毕方博客,毕方工作室](https://cos.vs98k.cn/2024/06/4a47a0db6e20240626061455-1024x106.png)
![图片[6]-子比AI助手插件【开发中】 - 毕方资源网,毕方博客,毕方工作室](https://cos.vs98k.cn/2024/06/04e07bcd1220240623131049-1024x721.png)
特别说明:除了本作者,拿本插件圈钱的都是圈钱狗。作者如果收费也是劳动所得!!!
![图片[7]-子比AI助手插件【开发中】 - 毕方资源网,毕方博客,毕方工作室](https://cos.vs98k.cn/2024/06/e4ced0351320240622115149.png)
新功能
- 毕方AI助手V1.6:更新预设提示词,提供更智能、更高效的客服AI助手。
界面优化
- 界面细节优化:对用户界面进行了多项细节优化,提升了整体视觉效果和用户体验。
- 改进了按钮和图标的设计,使操作更加直观。
- 调整了布局和配色方案,提升了界面的美观度和一致性。
性能提升
- 速度提升:优化了后台算法和数据处理流程,显著提升了系统响应速度和操作流畅度。
壁纸API接口
- 更好壁纸API接口:集成了全新的壁纸API接口,提供更多高质量的壁纸选择,满足用户的个性化需求。
![图片[8]-子比AI助手插件【开发中】 - 毕方资源网,毕方博客,毕方工作室](https://cos.vs98k.cn/2024/06/1c5fd63da820240620183936-1024x567.jpg)
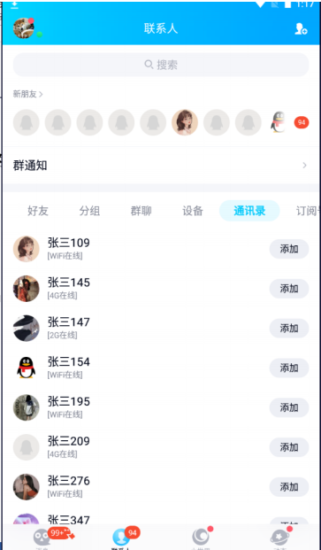
![图片[9]-子比AI助手插件【开发中】 - 毕方资源网,毕方博客,毕方工作室](https://cos.vs98k.cn/2024/06/62bf1edb3620240620183736.jpg)
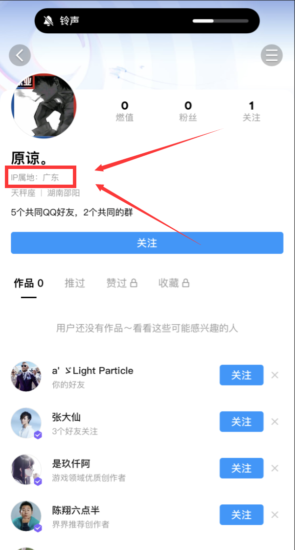
![图片[10]-子比AI助手插件【开发中】 - 毕方资源网,毕方博客,毕方工作室](https://cos.vs98k.cn/2024/06/8df7b73a7820240620183736.jpg)
![图片[11]-子比AI助手插件【开发中】 - 毕方资源网,毕方博客,毕方工作室](https://cos.vs98k.cn/2024/06/b62bc6b55a20240620105246-1024x461.png)
![图片[12]-子比AI助手插件【开发中】 - 毕方资源网,毕方博客,毕方工作室](https://cos.vs98k.cn/2024/06/d7c49fe0e620240620105451-1024x524.png)
![图片[13]-子比AI助手插件【开发中】 - 毕方资源网,毕方博客,毕方工作室](https://cos.vs98k.cn/2024/06/a9767ca8f320240620105609.webp)
插件优势:
- 提升用户体验:通过智能互动和即时响应,增强访客的满意度和留存率。
- 节省时间和精力:自动内容生成功能,帮助您高效创建优质内容,减少手动编辑的工作量。
- 增强网站功能:赋予您的网站智能化的交流能力,提供更专业和现代的服务。
- 易于使用:简洁的设置界面和详细的文档指导,确保您快速上手,轻松管理。
子比主题AI助手限免10名额参与内测
卡密获取地址:https://www.bfbke.com/2092.html
卡密兑换地址:https://auth.vs98k.cn/
API 接口推荐: https://openkey.cloud/
API 接口推荐
同一用户请勿重复购卡,发现删卡
注:本插件未正式发布,获取卡密的伙伴可参与插件发布前的内部体验,可反馈用户体验,建议修进地方,插件发布后不删卡。
卡密兑换地址:https://auth.vs98k.cn/
API 接口推荐: https://openkey.cloud/
API 接口推荐
支持联网:https://www.gptapi.us同一用户请勿重复购卡,发现删卡
注:本插件未正式发布,获取卡密的伙伴可参与插件发布前的内部体验,可反馈用户体验,建议修进地方,插件发布后不删卡。
问题解决
无法启动
- 尝试禁用其他插件
- 使用PHP7.4
- 安装redis
- 删除你主题文件fuc里的代码
剧中样式
![图片[14]-子比AI助手插件【开发中】 - 毕方资源网,毕方博客,毕方工作室](https://cos.vs98k.cn/2024/06/9672429f2320250117063728.jpg)
#gpt-container {
position: fixed;
z-index: 9999;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: 50%;
height: 70%;
display: none;
border-radius: 10px;
overflow: hidden;
}本站样式
文件位置:/wp-content/plugins/plugins-chatgpt/inc/static/css/index.css
替换文件中的全部代码
/*
创建时间 2024-06-23 18:22:56
技术支持 毕方博客 www.bfbke.com
严禁反编译、逆向等任何形式的侵权行为,违者将追究法律责任
*/
html {
background: radial-gradient(ellipse at bottom, #1b2735 0%, #090a0f 100%);
}
#app {
display: flex;
flex-direction: column;
height: 100vh;
max-width: 900px;
margin: 0 auto;
}
#app, .message.question, .input-area{
background-color: #f3f6fc;
}
.messages-container {
flex: 1;
overflow-y: auto;
padding: 20px;
padding-top: 40px;
}
.message{
width: 100%;
padding: 10px 20px;
border:solid 1px #c3c6cb;
box-sizing: border-box;
background-color: white;
}
.message p, .message pre{
margin: 10px 0;
}
.message.question{
border-radius: 10px 10px 0 0;
}
.message.answer{
margin-top: -1px;
margin-bottom: 20px;
border-radius: 0 0 10px 10px;
}
.message pre{
width: 100%;
padding: 10px;
background-color: #23241f;
border-radius: 6px;
color: #f8f8f2;
box-sizing: border-box;
overflow-x: auto;
}
.input-area {
display: flex;
align-items: center;
padding: 10px 20px;
/* border-top: 1px solid #ffffff;*/
}
textarea {
flex: 1;
height: 52px;
padding: 5px 10px;
line-height: 20px;
resize: none;
border: 1px solid #c3c6cb;
outline: none;
box-sizing: border-box;
border-radius: 6px;
}
button {
margin-left: 10px;
height: 40px;
padding: 0 20px;
line-height: 40px;
/* background-color: #007bff;*/
background-color: rgba(0, 0, 0, 0.4);
color: #fff;
border: none;
cursor: pointer;
border-radius: 6px;
}
button:disabled {
background-color: #c3c6cb;
cursor: not-allowed;
}
html, body {height:100%;overflow:auto;margin: 0;}
html{overflow-y:scroll;}
body {
background-color: var(--body-bg-color);
/*background: url(https://www.loliapi.com/acg/) center center / cover no-repeat fixed !important;*/
}
#chatgpt-container {
max-width: 800px;
margin: 0 auto;
padding: 20px;
/*background-color: rgba(0, 0, 0, 0.4);*/
box-shadow: inset 0 1px 4px 0 #87CEEB;
border-radius: 10px;
display: flex;
flex-direction: column;
height: 80vh;
margin-bottom: 30px;
}
#title-container {
text-align: center;
margin-bottom: 10px;
}
#title-container h1 {
margin: 0;
font-size: 24px;
color: #e5eef7;
}
#chat-box {
flex: 1;
overflow-y: auto;
padding: 10px;
border-radius: 10px;
margin-bottom: 10px;
}
.chat-message {
display: flex;
margin-bottom: 10px;
align-items: flex-start;
gap: 15px;
}
.chat-message.user {
flex-direction: row-reverse;
}
.chat-message.assistant {
flex-direction: row;
}
.chat-bubble {
max-width: 70%;
padding: 15px;
border-radius: 15px;
position: relative;
backdrop-filter: blur(10px);
box-shadow: 0 2px 10px rgba(0,0,0,0.1);
line-height: 1.6;
}
.chat-bubble.assistant {
background-color: rgba(52, 58, 64, 0.85);
color: #e9ecef;
border: 1px solid rgba(255, 255, 255, 0.1);
}
.chat-bubble.user {
background-color: rgba(0, 123, 255, 0.85);
color: #ffffff;
border: 1px solid rgba(255, 255, 255, 0.1);
}
.chat-avatar {
width: 45px;
height: 45px;
border-radius: 50%;
display: flex;
align-items: center;
justify-content: center;
font-size: 18px;
background: linear-gradient(145deg, #2c2d30, #343a40);
box-shadow: 0 3px 10px rgba(0,0,0,0.2);
border: 2px solid rgba(255,255,255,0.1);
flex-shrink: 0;
color: #fff;
}
.chat-avatar.user {
background: linear-gradient(145deg, #0056b3, #007bff);
}
.chat-avatar.assistant {
/* 删除 order: 1 */
}
.chat-avatar.user {
/* 删除 order: 2 */
}
.input-area{
background: rgba(255, 255, 255, 0.1) !important;
backdrop-filter: blur(10px);
border-radius: 15px;
padding: 15px;
margin: 10px;
}
#input{
background-color: rgba(0, 0, 0, 0.6);
}
#input{
border: none;
color:#fff;
}
.chat-bubble>ol>li {
margin-left: 25px;
}
p {
margin: 0 0 0px;
}
#input-container {
display: flex;
align-items: center;
padding: 10px;
border-radius: 10px;
white-space: normal;
word-break: break-all;
word-wrap: break-word;
justify-content: space-between;
flex-direction: row;
flex-wrap: wrap;
}
#user-input {
flex: 1;
padding: 10px;
border: none;
border-radius: 10px;
background-color: rgba(0, 0, 0, 0.6);
color: #e5eef7;
margin-right: 10px;
}
#send-button {
padding: 10px 20px;
border: none;
border-radius: 10px;
background-color: rgba(0, 0, 0, 0.6);
color: #e5eef7;
cursor: pointer;
}
#send-button:disabled {
background-color: rgba(0, 0, 0, 0.6);
cursor: not-allowed;
}
#model-select {
margin-left: 10px;
padding: 10px;
border-radius: 10px;
background-color: rgba(0, 0, 0, 0.6);
color: #e5eef7;
border: none;
outline: none;
}
option {
background-color: rgba(0, 0, 0, 0.6);
}
#login-prompt {
height: 600px;
max-width: 600px;
margin: 50px auto;
padding: 20px;
}
::-webkit-scrollbar {
width: 8px;
}
::-webkit-scrollbar-track {
background: rgba(255,255,255,0.1);
}
::-webkit-scrollbar-thumb {
background: rgba(255,255,255,0.3);
border-radius: 4px;
}
@media screen and (max-width: 640px) {
#title-container {
margin-top: 15px;
}
#input {
flex: 1 0 100%
}
#chatgpt-container {
width: 90%;
margin: 0 auto;
padding: 5px;
background-color: rgba(0, 0, 0, 0.4);
box-shadow: inset 0 1px 4px 0 #87CEEB;
border-radius: 10px;
display: flex;
flex-direction: column;
height: 70vh;
margin-bottom: 30px;
}
#send-button {
display: block;
}
#model-select {
margin: 10px;
flex: 1;
}
.float-right {
display: none;
}
}
自定义背景
修改图中文件所在代码行
![图片[15]-子比AI助手插件【开发中】 - 毕方资源网,毕方博客,毕方工作室](https://cos.vs98k.cn/2024/06/44237ca36320250117064402.jpg)
![图片[16]-子比AI助手插件【开发中】 - 毕方资源网,毕方博客,毕方工作室](https://cos.vs98k.cn/2024/06/a640913b8a20250117064403.jpg)
温馨提示:本文最后更新于
2025-01-17 06:49:30,某些文章具有时效性,若有错误或已失效,请在下方留言或联系感谢您的来访,获取更多精彩文章请收藏本站。
© 版权声明
THE END

![子比主题AI助手插件[正式版发布]](https://cos.vs98k.cn/2024/06/841515b3cb20240613120540.png)



![子比主题USDT支付插件[已更新]-毕方资源网](https://cos.vs98k.cn/2023/09/20230925213747346-800x498.png)


![新版:盲人按摩师[擦边短剧]-毕方资源网](https://cos.vs98k.cn/2022/07/20220718061320235-333x500.jpg)








 私信站长
私信站长

- 最新
- 最热
只看作者